
Script Modules - Web Views
Web Views
Web views are using the QtWebKit functionality to render HTML5. Script Modules use web views to create custom interfaces in PT. It can include html, css, images, and js files. See Custom Interface tab in Scripting Interface in a previous section.
Each Script Module has a Web View Manager, which allows multiple web views. Each web view is owned by only one Script Module; no two Script Modules can own a web view at the same time. Web views can access IPC calls the same way as in the Script Engine, with the exception that events and delegates are not supported in web views.
Script Engine and Web View Communication
The Script Engine has access to the Script Module's webViewManager and can use it to create new web views that open up as separate windows or use the built-in web views in PT.
| In Script Engine |
|---|
// create a new web view with width and height and assign it to a variable
var newWebView = webViewManager.createWebView("window title", "http://www.cisco.com", 600, 400);
newWebView.show();
...
// change url
newWebView.setUrl("http://cisco.netacad.net");
|
Other calls to manipulate the web view are also available, such as change title, size, window flags and modality.
The Script Engine can also ask a web view to evaluate a JavaScript statement.
| In Script Engine |
|---|
newWebView.evaluateJavaScript("alert('hello')");
|
This method is the main way for the Script Engine to talk to web views -- ask the web view to evaluate JavaScript statements to show some interface changes. An evaluateJavaScriptAsync() function should be used for calls that initiate from a different thread than the main GUI's and the evaluate statements may change the GUI. For example, when a process receives a packet, and it needs to change a web view, it should use the evaluateJavaScriptAsync() function.
Web views can also communicate with the Script Engine, using the $se() built-in function.
| In Script Engine |
|---|
function doSomething(argInt, argStr, argBool)
{ ... }
|
| In Custom Interface |
|---|
<html>
...
<script>
function onClick()
{
// call doSomething function in Script Engine with 3 arguments
$se("doSomething", 1, "some string", true);
}
</script>
...
</html>
|
Each web view has a webView variable that is the IPC object of itself. It can use it to change its own properties.
| In Custom Interface |
|---|
<html>
...
<script>
function onClick()
{
webView.setUrl("http://www.cisco.com");
}
</script>
...
</html>
|
There might be cases when the custom interface asks the Script Engine to do a task, and upon completing the task or on event, the Script Engine calls back a function in the custom interface. Because there can be multiple web views owned by the Script Module, we need a way to identify the different web views. Each web view has a web view ID that it can pass to the Script Engine along with the name of a function call. The Script Engine can use this ID to look up and call the function in that web view.
| In Custom Interface |
|---|
<html>
...
<script>
$se("doSomething", webView.getWebViewId(), "callbackFunc");
...
function callbackFunc(argInt, argStr)
{ ... }
</script>
...
</html>
|
| In Script Engine |
|---|
function doSomething(webViewId, callbackFunc)
{
...
var webView = webViewManager.getWebView(webViewId);
$wvca(webView, callbackFunc, 123, "hello");
}
|
There are function shortcuts for web view's evaluateJavaScript() and evaluateJavaScriptAsync(). They are $wvc() and $wvca() respectively. Their first argument is the web view object.
Custom Interface URL Scheme
To point a web view to a custom interface in Script Modules, use this scheme: scriptModuleID:customInterfaceID. There are two predefined Script Module IDs:
It can also point to a custom interface in a different Script Module by using the other Script Module's ID: net.netacad.cisco.PcChat:chat.htm.
| In Script Engine |
|---|
webView.setUrl("this-sm:Interface0.htm");
...
webView.setUrl("net.netacad.cisco.PcChat:chat.htm");
|
This also works from links inside the web views.
| In Custom Interface |
|---|
<a href="this-sm:Interface0.htm">htm in this Script Module</a> <a href="file-sm:Interface0.htm">htm in the File Script Module</a> <a href="net.netacad.cisco.PcChat:chat.htm">htm in another Script Module</a> |
If the target link is in the same Script Module, the ID can be omitted.
| In Custom Interface |
|---|
<a href="Interface0.htm">htm in this Script Module</a> |
After pointing a web view to load a custom interface in another Script Module, this Script Module no longer owns the web view, and will not have access to the web view any more. This is to enforce the sandbox for each Script Module and to prevent hijacking of web views after the page goes to a different Script Module.
Images, css, and js files should be imported to the Script Module's Custom Interface using the Import button. Once resources are imported, the custom interface can load them using standard HTML tags. External resources may not be resolved if an absolute path is not supplied.
| In Custom Interface |
|---|
<html> ... <link type="text/css" href="jquery-ui-1.8.7.custom.css" rel="stylesheet" /> <script type="text/javascript" src="jquery-1.4.4.min.js"></script> <script type="text/javascript" src="jquery-ui-1.8.7.custom.min.js"></script> ... </html> |
PT Built-In Web Views
There are two built-in web views in PT at the current time, the activity file instructions window and the device dialog.
Activity File Instructions Window
The activity file instructions window always renders the instructions set for the activity file. So the user can use the same instructions tab in Activity Wizard to edit this. The File Script Module is the owner of this web view.
Device Dialog
Each device dialog has a new tab with a web view that has direct access to the device. It has a device variable built-in that is the device's IPC object. So, within this web view, the custom interface can do the following.
| In Custom Interface |
|---|
<html>
...
<script>
device.getPort("FastEthernet").setIpSubnetMask("1.1.1.1", "255.0.0.0");
</script>
...
</html>
|
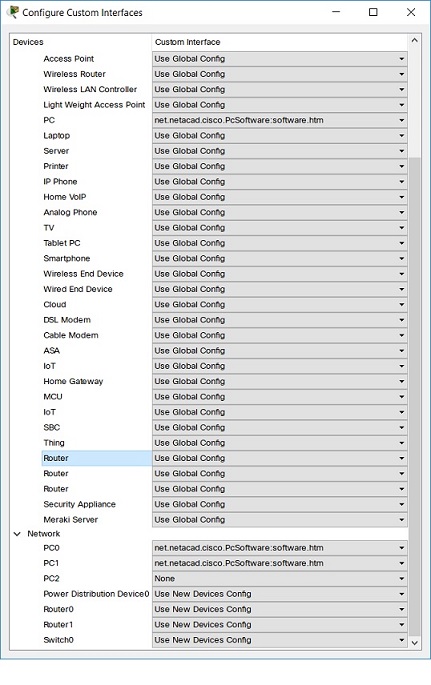
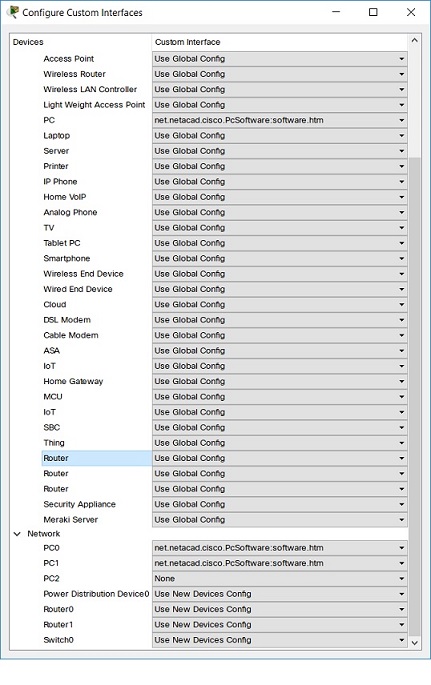
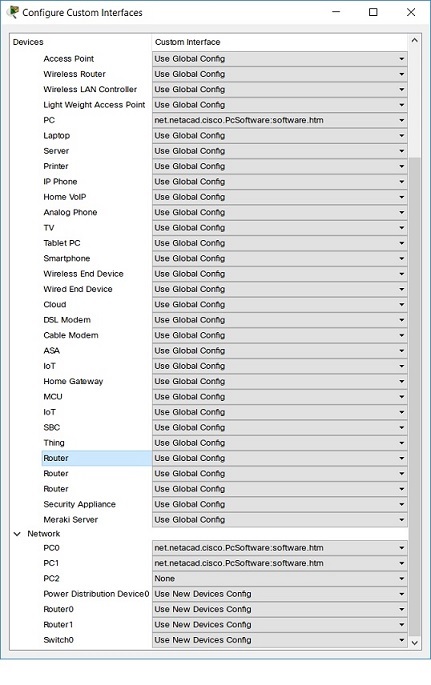
The default custom interface to render in each device's dialog can only be selected using the PT GUI. However, once a Script Module has ownership of the device dialog's web view, it can use setUrl() in the Script Module code to change the custom interface. The PT GUI allows changing the device dialog custom interface for this file only or for the PT globally. Go to Extensions->Scripting->Config File Custom Interface for this file, and Extensions->Scripting->Config Global Custom Interface or go to Custom Interfaces tab in Options->Preferences for the PT globally.


PT is packaged with a PcSoftware Script Module for the PC device dialog's Software/Services tab similar to the one in Cisco Aspire Game. It also comes with a separate Script Module for a new feature, PcChat, to be added to the main page of the PcSoftware Script Module. Because Script Modules work in a sandbox and cannot see or change anything about another Script Module, we send messages from PcChat to PcSoftware to register itself when it starts.
| In PcChat Script Module |
|---|
function main()
{
ipc.ipcManager().sendMessageTo("net.netacad.cisco.PcSoftware", "ADD_SOFTWARE,Chat,net.netacad.cisco.PcChat:chat.htm");
}
|
Software in Script Modules developed by others can do the same and add themselves to the PC's Software/Services automatically.